....................................................................
말하자면 길고
아무튼 ngrok 문제가 너무 지겨워서 (get 요청하면 warning 페이지를 리턴하는 문제 등)
현질해서 해결함 4시간 삽질하다가
그래서 오늘은 ngrok에서 현질을 하고 나서
static domain을 등록하고(난 몰랐는데 무료 계정도 static domain 하나씩은 제공한다고 한다 흑흑)
사용하는 과정을 알아보도록 하겠음

프로젝트 개발환경에서만 잠깐 쓰고 말 거라서 한 달 구독을 하기로 한다
DEVELOPMENT를 쓰면 되고 여기에는 static domain 1개를 생성할 수 있음
1개 이상은 더 큰 요금제(? ) 를 써야 한다.

구매 페이지 진입하면 갑자기 $8이 되어 있는데 연간 구독으로 선택되어 있어서 그렇다
Annual 토글 스위치를 눌러서 꺼 주면 $10이 됨
그러고 나면 카드정보를 입력하는 결제 페이지가 나오는데
이 부분에서 브라우저 번역기를 돌리면 페이지의 태그 구조가 바뀌게 된다 (아래 포스팅 참고 .. )
<pre> 태그에 번역기를 돌리면 생기는 일
방금 전에 재밌는 일이 생겼다 친구(*대학원생)가 과제를 해야 해서 프로그램 설치를 위해 캡차(보안문자 입력)를 풀어야 했는데 아래처럼 나와 버린 것임내가 콤퓨타 좀 안다고 저런 말 같지
nogotit.tistory.com
그러면 JS가 제대로 동작하지 않으므로
번역기를 쓰더라도 페이지와 상호작용(결제 버튼 누르기 등)을 하기 직전에는 번역기를 끄자.
결제에 성공하면 다음 날 오후쯤 돈이 빠져나간다.
한 달에 10달러라니 비싸잖아 이 녀석들
대신에 빠르고 편리하긴 하다 ... ㅎ ... 교보재로 신청해 둘 걸
한 달만 쓸 거기 때문에 바로 구독취소를 하겠다
구취는 다음 방식으로 진행
nav 바에서 billing 항목을 찾는다.

https://dashboard.ngrok.com/billing
링크로 들어가도 되고.
그러면 Subscription 정보가 나오는데
Manage를 눌러서 어케 잘 취소해 주면 된다.
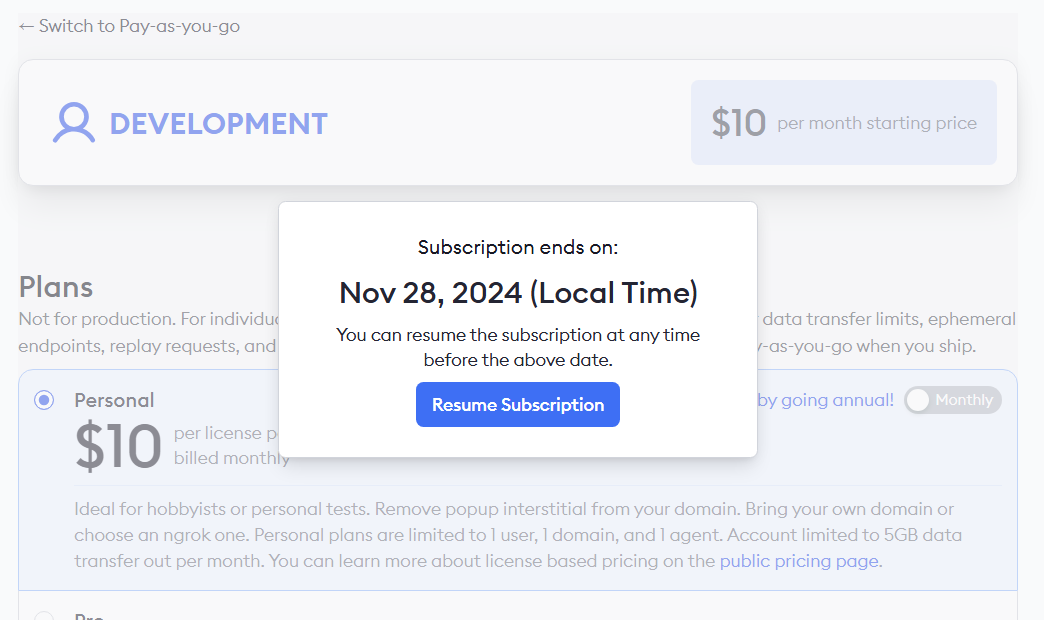
취소하면 당장 취소가 아니고, 다음 결제일에 멤버십이 연장되지 않는 방식이어서


이런 화면이 나오게 된다.
한 달로 구독 기간을 설정해 놨으니까 이제 도메인으로 감
https://dashboard.ngrok.com/domains
여기로 가면 내 도메인을 볼 수도 있고 새로 만들 수도 있다
Development 멤버십은 1개까지밖에 안 만들어짐
New Domain 버튼을 누르면 도메인을 만들 수 있는 창이 나온다


사용할 도메인을 입력하고 사용 가능 여부를 확인할 수 있음
도메인을 만들고 나서 신나는 마음에 바로 접속을 하려고 하면
접속이 안 될 것이다
ㅋㅋㅋㅋㅋㅋㅋ ㅋㅋㅋㅋ
프로비저닝 때문인데 ngrok에서 내가 신청한 도메인에 TLS라던가 이것저것 인증서 뚝딱뚝딱 설정하기 전에는
접속하지 못한다. 대략 1시간? 정도의 대기를 해야 함

Domain 페이지에서 TLS 항목에 적힌 값이 Ready가 되면 준비가 되었다는 뜻이므로
그때 접속해보면 된다.

혹은 도메인 상세 보기 탭의 TLS Certificate 항목에서도 현재 상태를 파악할 수 있음.
모든 설정이 완료되면 ngrok.exe나 cmd에서 위 형태로 명령어를 입력함으로써 실행 가능
'어? > FE' 카테고리의 다른 글
| [JavaScript] 왜 배열 첫 요소만 안 되지? (0) | 2024.11.17 |
|---|---|
| [Prettier / ESLint / git] 누가 내 코드에 CRLF 심었어 !!!!!!!!!!!!!!!!!!!!!! (4) | 2024.10.06 |
| [Next.js / TypeScript] 한 페이지에 모달 두 개 띄우기 왜 안 되지? (0) | 2024.10.04 |
| [React / TypeScript] react-signature-canvas 컴포넌트 전체 영역 지정 왜 안 되지? (0) | 2024.10.02 |
| [Next.js / TypeScript] 채팅창 키보드에 맞추기 왜 안 되지? (0) | 2024.09.19 |



댓글